Доступность (или сокращенно "a11y") быстро становится важной частью веб-разработки и электронной коммерции. Раньше средства обеспечения доступности, такие как альтернативный текст или цветовые схемы для дальтоников, не считались приоритетными для разработчиков и компаний. Но теперь, с принятием законодательства о доступности в Европе и США, обеспечение доступности вашего сайта становится важнее, чем когда-либо.
Но как создать alt text для каждого изображения на вашем сайте? Вручную просматривать каждое изображение и писать альтернативный текст может занять вечность, особенно если у вас тысячи (или миллионы) изображений. А если новые добавляются каждый день, это становится бесконечной битвой.
Вот тут и приходит на помощь SceneXplain. Это ваш помощник в обеспечении доступности! Вы можете просто загрузить изображение и получить для него alt text, не ломая голову над формулировками.
Если у вас, скажем, несколько десятков изображений, это хороший способ дать отдых мозгу. Но вам все равно нужно делать все клики и перетаскивания самостоятельно. Ваш мозг выигрывает, но пальцы - нет. А если у вас несколько тысяч изображений? Записывайтесь к врачу прямо сейчас на прием по поводу туннельного синдрома.
Если бы только был способ автоматизировать весь процесс. Тогда и ваш мозг, и пальцы могли бы оба сосредоточиться на более интересных вещах.
Вот тут-то и приходит на помощь API SceneXplain. Вы можете написать скрипт, который просмотрит ваши тысячи изображений, отправит их пакетами в SceneXplain и сгенерирует CSV файл с результатами (или при небольшой дополнительной разработке интегрируется непосредственно в ваш рабочий процесс).
В конце концов, как говорится, в слове "счастье" не зря есть API.
tagЧто такое API?
Но прежде чем погрузиться в как, давайте посмотрим на что. Оксфордский словарь английского языка определяет API как:

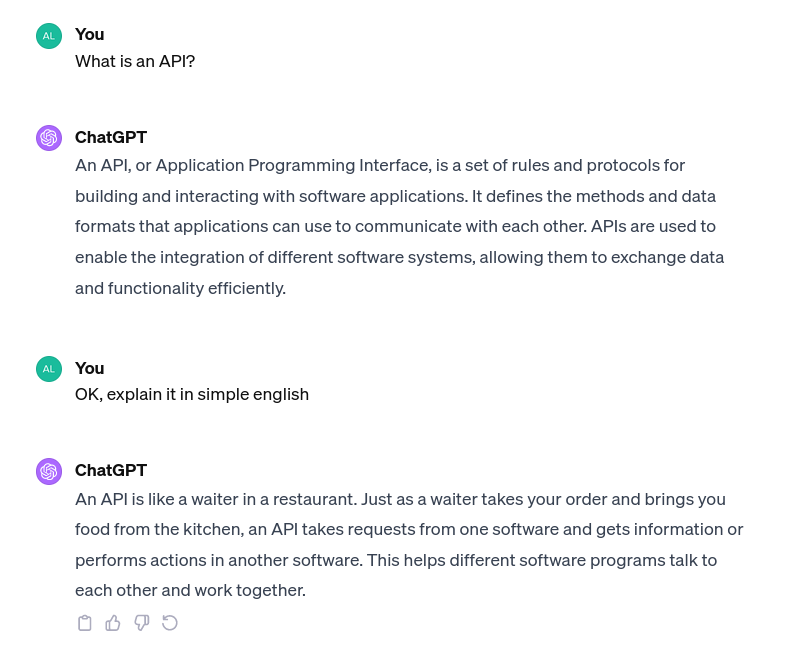
Однако, любимый всеми AI, GPT-4 определяет API так:

Или, если вы предпочитаете видео-объяснение:
Если кратко, вы можете написать программу на Python (или любом другом языке) для взаимодействия со SceneXplain через его API и автоматизировать весь процесс создания alt-тегов. У нас есть фрагмент кода на Python, который делает именно это.
Вот как это использовать:
- Установите библиотеку requests:
pip install requests
- Перейдите на страницу API SceneXplain, чтобы сгенерировать секретный ключ и скопируйте его в буфер обмена.
- Вставьте его в код Python ниже.
- Скопируйте URL изображения в код там, где написано
..... - Запустите код!
import requests
import json
# generate token on SceneXplain's API page
YOUR_GENERATED_SECRET = "your_generated_secret_here"
data = {
"data": [
{
"task_id": "alt_text",
"languages": [
"en"
],
"image": "..." # change to image URL
}
]
}
headers = {
"x-api-key": f"token {YOUR_GENERATED_SECRET}",
"content-type": "application/json",
}
response = requests.post("https://api.scenex.jina.ai/v1/describe", headers=headers, json=data)
print(response.json())
(Позже мы добавим больше фрагментов кода для cURL и JavaScript)
tagAPI в действии: SceneXplain в блокноте
Поскольку мы хотим увидеть это в действии, мы будем использовать код вживую в блокноте. Это позволит вам увидеть, что происходит в реальном времени с реальными данными, и позволит вам изучить и поэкспериментировать с кодом Python самостоятельно.

Блокнот выходит за рамки простого фрагмента Python выше. Он также загружает пример набора данных и экспортирует результаты в CSV файл.
tagЗа пределами блокнота: Использование API в реальной жизни
Конечно, вы не ограничены Python при использовании API SceneXplain. Любой язык, имеющий HTTP библиотеку, должен работать нормально.
Вот тот же фрагмент кода, что и выше, но на этот раз на JavaScript:
const body = {
"data": [
{
"task_id": "alt_text",
"languages": [
"en"
],
"image": "..."
}
]
};
const YOUR_GENERATED_SECRET = 'your_generated_secret_here';
fetch('https://api.scenex.jina.ai/v1/describe', {
headers: {
'x-api-key': `token ${YOUR_GENERATED_SECRET}`,
'content-type': 'application/json'
},
body: JSON.stringify(body),
method: 'POST'
}).then(async (resp) => {
if (resp.ok) {
const data = await resp.json();
console.log(data);
}
});
И на этот раз как команда cURL:
curl "https://api.scenex.jina.ai/v1/describe" \
-H "x-api-key: token $YOUR_GENERATED_SECRET" \
-H "content-type: application/json" \
--data '{
"data": [
{
"task_id": "alt_text",
"languages": [
"en"
],
"image": "..."
}
]
}'tagУлучшите доступность ваших изображений с помощью API SceneXplain
Чтобы начать работу, перейдите на страницу API SceneXplain, чтобы ознакомиться с принципами работы, сгенерировать секретный ключ, а затем либо адаптируйте наш notebook, либо создайте свой собственный код, чтобы уже сегодня начать улучшать доступность!